10' x 10' Pergolas
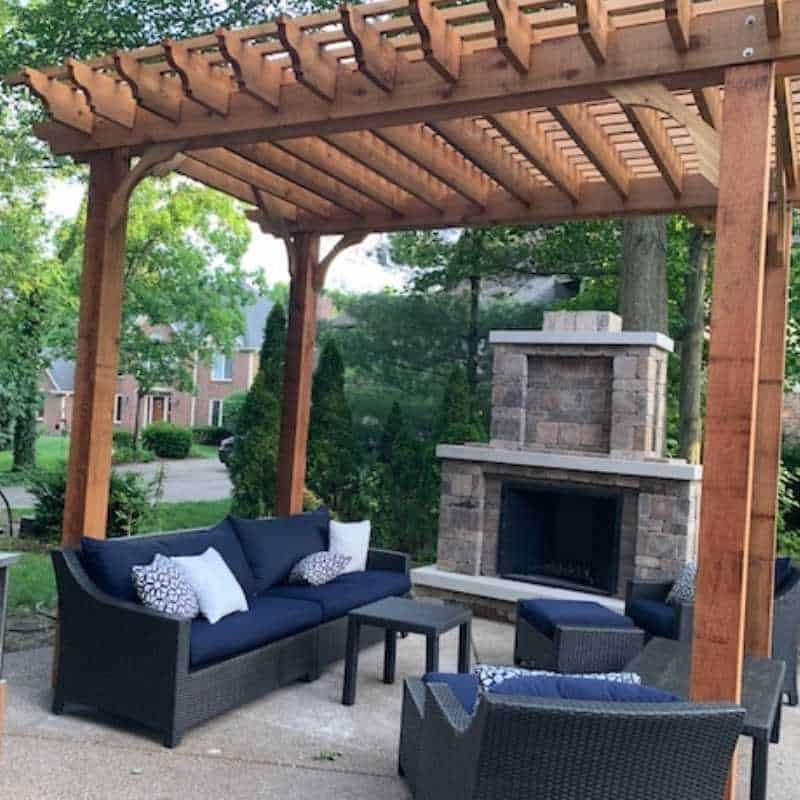
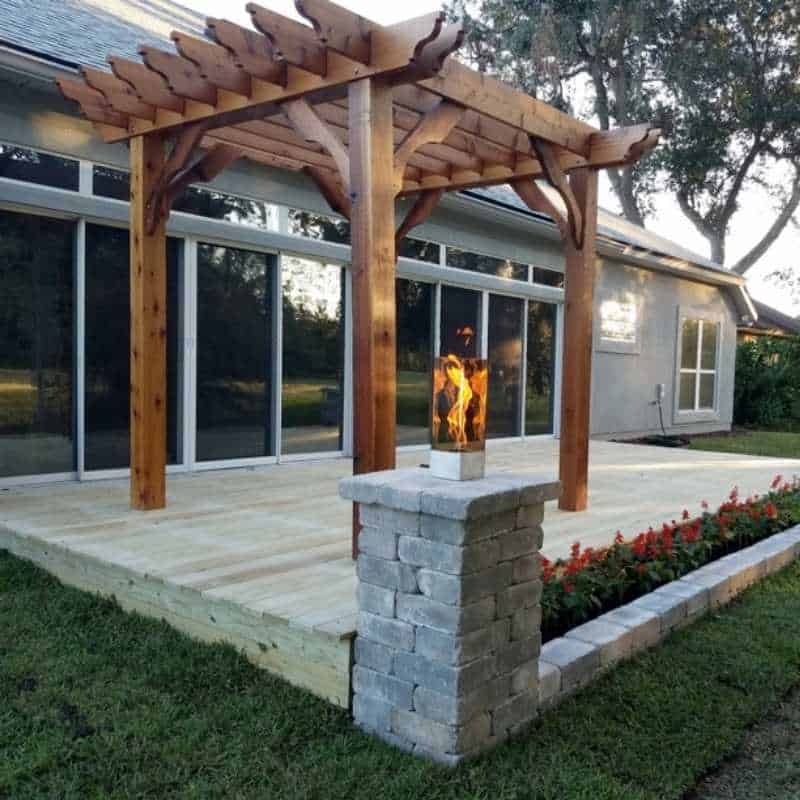
A nearly universal size, our 10×10 pergolas add shade, structure and aesthetic appeal to any outdoor space. We use high-quality materials that can withstand extreme weather, including winds up to 175 miles per hour. Whether you choose the Big Kahuna, the Sombrero, the Melbourne, or the Fedora, you can showcase your style and enhance curb appeal. Our 10×10 pergola kits can be freestanding or attached, depending on your preference.
10×10 Pergolas for Every Space
With three unique options to choose from, it’s tough to go wrong with a 10×10 pergola kit. You have several customization options, including the type of wood, end shape and base trim. Plus, you can hang floral baskets, lights and other outdoor decor to add personal flair to your backyard patio or deck.

10×10 Pergola FAQs
Choosing the right pergola for your space is exciting, but going through the many options might raise some questions. Here are some of the most common questions we hear about our 10×10 pergola kits. Of course, you can always contact us with additional questions so that we can help you make the best decision to upgrade your outdoor space!
Do You Sell Accessories for the 10×10 Pergola Kits?
Yes! You can choose one of our high-quality, water-resistant covers or shade sails in a range of colors to match your tastes. The shades provide additional protection from the sun and come with high-quality mounting hardware. They are easy to install on your 10×10 pergola, and you can remove them for storms and during the off-season.
We also offer retractable canopies for freestanding and attached pergolas in a range of colors and fabrics. Since the canopies use panels, you can choose two colors for the panels, and they work on all of our 10×10 pergolas.
If you want to take things a step further, you can add on cedar planter boxes to complete your look and set off your pergola with some flowers, vegetables and foliage. The box parts arrive pre-cut and include complete instructions for easy assembly.

How Easy Is It to Install the 10×10 Pergola?
Every 10×10 pergola kit arrives with complete instructions for installation, and we have additional instructional videos available to guide you through the process. A few adults working together can unload and assemble the pergola without difficulty. On average, people can do it in an afternoon, even if they have no previous construction or DIY experience!
If you’re concerned about doing it yourself, we recommend starting your search with our installer directory. Of course, you’ll probably want to do a little research before choosing somebody so that you can make sure they are licensed, insured and capable of completing the job.
Does It Matter What Type of Wood I Choose?
We use two types of wood — Rough Sawn Cedar and Pressure Treated Pine — which both work well for 10×10 pergolas, so you can’t go wrong with either one. However, there are a few comparison points that could help you decide.
- Color: The cedar has a light amber color while the pine dries to a golden brown then gray if you don’t seal or stain it.
- Environmental Factors: Cedar works well in areas with continuous extreme weather and performs well in dry climates, while the pine is rot repellant and resists insects, and performs well in humid climates.
- Natural or Treated Wood: The red cedar is rough sawn and 100% natural with no chemicals, a pleasant fragrance, and naturally repels insects. On the other hand, pressure treated pine includes chemicals to resist rot and repel insects.
- Design & Aesthetic: The cedar looks more rustic, while the pine has a classic feel.
No matter which 10×10 pergola you choose, you’re sure to be satisfied.