Wondering how to measure for a pergola? Whether you’re interested in a pergola that’s attached to a wall or would like a freestanding pergola, these steps will walk you through taking the measurements needed to help choose the size pergola you’ll need for your outdoor space.
As you walk through these steps, keep in mind that these instructions apply to how to measure properly for our full size wood pergola kits.
The style you choose can have an impact on space required, so if you prefer to start by choosing the style, you can read our comparison of pergola styles before measuring your space. Otherwise, follow these steps to begin the pergola measuring process!
Here are some important tips when measuring for a pergola. These details apply to our standard size pergola kits including our Big Kahuna, Sombrero, Melbourne, and Fedora pergola kits. Contact us for more info about our other pergola styles:
- Pergola Sizes: Our pergola sizes are listed as Rafter Length (Projection or Depth) x Beam Length (Width).
- Pergola Post Thickness: The thickness of the posts should also be taken into consideration when planning for the space in between the posts or in between the wall and posts. The Big Kahuna, The Big Kahuna LITE, The Big Kahuna PLUS, The Big Kahuna Timber Frame, The Sombrero, The Sombrero LITE, The Melbourne pergola, The Melbourne LITE, The Fedora pergola kits and The Brim pergola kits all have 6″ posts.
- Pergola Overhang: Each of our standard size pergola kits Big Kahuna, Melbourne, Sombrero, and Fedora is designed with an overhang of the Rafters and Beams to the outside of the posts, so that the roof structure is a bit larger than the area inside the posts. This is shown and explained below in the Steps for Measuring (Step 2 and Step 3).
- Measuring for Accent and Garage Pergolas: Please note that these steps and measurements will vary for our Brim garden trellis pergola kits, and our Visor garage pergola kits as well as our Peak Timber Frame pergolas.
How to Measure a Pergola
Step 1. Plan Your Space.
Choose the location and get an idea for the amount of space you would like to use for your pergola.
Will your pergola be attached to your house (or other structure) or will it be standing alone on an existing or to-be-built patio? Some customers prefer not to attach the pergola, but install it freestanding immediately next to the house or other structure.
Attached Pergola
Freestanding Pergola
How much useable space would you like inside the posts or between the wall and posts, and how much overall roof coverage would you like to achieve? You may need a specific amount of space inside for patio furniture, planter boxes, outdoor kitchen components, a hot tub etc.; and you may want a specific size roof structure to provide for the most coverage that your space will accommodate. Look at the space you have and consider how much room you would like inside the posts and under roof. The overall dimensions of our pergolas determine the size of the roof structure. The inside area is always a bit less as explained above.
Once you have an idea of the location and amount of space you plan to use, now you can take measurements to determine the actual size kit that you will be ordering.
Step 2: Determine Rafter Length.
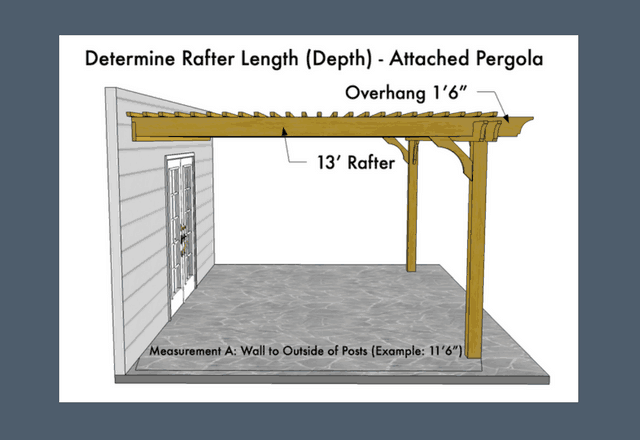
Determine Rafter Length (Attached Pergola)
The length of rafters (also referred to as “Depth”), will be calculated by measuring the distance you would like to have from the wall to the outside of the posts (for attached), plus the overhang. Using a tape measure, pull your first measurement from the wall (where the pergola will be attached) to the spot where you would like the outside edge of your posts to land. This is Measurement A. Then, add the overhang to that measurement. The attached Big Kahuna has a 1’6″overhang past the outside edge of the post. To calculate your Rafter Length for an attached pergola, it is Measurement A + 1’6″. Take note of this measurement, as this will be the first number in the size pergola you choose.
(In our example showing a 13’x19′ Big Kahuna attached pergola, this calculation would be: 11’6″+ 1’6″= 13′ = Rafter Length of 13 feet).
Measurement A + Beam Side Overhang = Rafter Length (Depth) for Attached Pergola
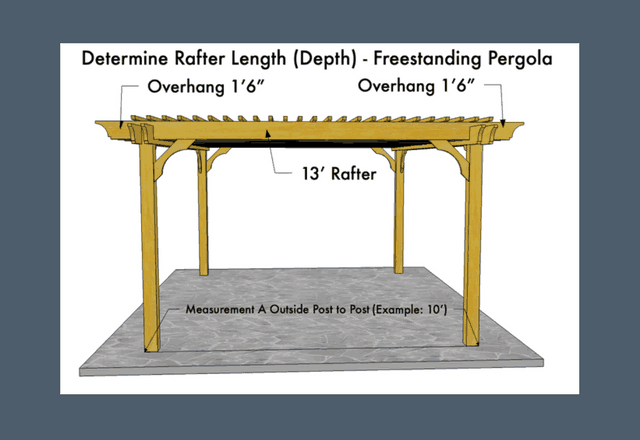
Determine Rafter Length (Freestanding Pergola)
For freestanding pergolas, the difference is that the Rafter is not attached to a wall, so there is overhang on both sides. The length of rafters (also referred to as “Depth”), will be calculated by measuring the distance you would like to have between the outside of the posts, plus the overhang. Using a tape measure, pull your first measurement from the spot where you would like the outside edge of one set of posts, to the spot where you would like the outside edge of the other set of posts to land. This is Measurement A. Then, add the overhang to that measurement. The freestanding Big Kahuna has a 1’6″ overhang past the outside edge of the post on each side for a total overhang of 3′. To calculate your Rafter Length for a freestanding pergola, it is Measurement A + 3′. Take note of this measurement, as this will be the first number in the size pergola you choose.
(In our example showing a 13’x19′ Big Kahuna freestanding pergola, this calculation would be: 10′ + 1’6″ + 1’6″ = 13′ = Rafter Length of 13 feet).
Measurement A + Beam Side Overhang = Rafter Length (Depth) for Freestanding Pergola
Rafter and Beam Overhang by Pergola Style
| Pergola Style | Rafter Overhang | Beam Overhang |
| Big Kahuna, Big Kahuna LITE, Sombrero, Sombrero LITE, Melbourne, Melbourne LITE, and Fedora – Attached pergola kits | 1’6” outside posts | 1’6” each side + 3’ Total for each set of beams |
| Big Kahuna, Big Kahuna LITE, Sombrero, Sombrero LITE, Melbourne, Melbourne LITE, and Fedora – Freestanding pergola kits | 1’6” outside posts on each side = 3’ | 1’6” each side = 3’ Total for each set of beams |
| Brim pergola kits | 11” outside beams on each side = 22” | 1’6” each side = 3’ Total for each set of beams |
| Big Kahuna Solar-ready pergola kits | Contact Us | Contact Us |
| Big Kahuna PLUS Covered pergola kits | Contact Us | Contact Us |
| Big Kahuna Timber Frame pergola kits | Contact Us | Contact Us |
| Visor pergola kits | Contact Us | Contact Us |
Contact us with any questions about the pergola kit styles listed above.
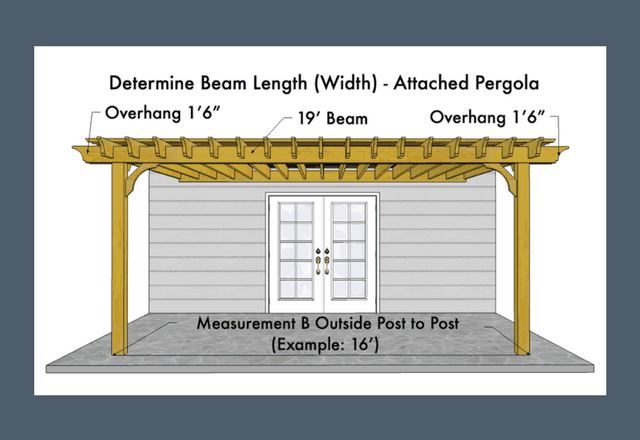
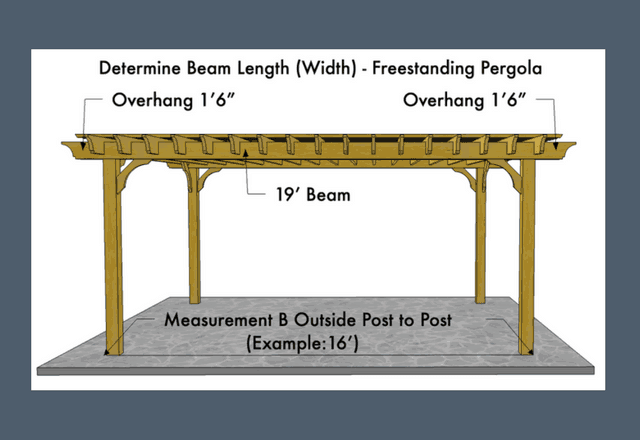
Step 3: Determine Beam Length.
The length of beams (also referred to as “Width”), will be calculated by measuring your desired outside post to post width plus the overhang. Using a tape measure, pull your second measurement between the points where you’d like the outside edges of each post to land. This is Measurement B. Then, add the overhang on each end to that measurement. The attached Big Kahuna and the freestanding Big Kahuna have a 1’6″ overhang past the outside edge of the post on each end of the beam for a total of 3′ in overhang, so to calculate your Beam Length, it will be Measurement B + 3′ for either attached or freestanding. Take note of this measurement, as this will be the second number in the size pergola you choose.
(In our example showing a 13’x19′ Big Kahuna attached pergola and Big Kahuna freestanding pergola, this calculation would be: 16′ + 3′ = 19′ = Beam Length of 19 feet).
Measurement B + Beam Side Overhang = Beam Length (Overall Width)
Attached
Freestanding
Rafter and Beam Overhang by Pergola Style
| Pergola Style | Rafter Overhang | Beam Overhang |
| Big Kahuna, Big Kahuna LITE, Sombrero, Sombrero LITE, Melbourne, Melbourne LITE, and Fedora – Attached pergola kits | 1’6” outside posts | 1’6” each side + 3’ Total for each set of beams |
| Big Kahuna, Big Kahuna LITE, Sombrero, Sombrero LITE, Melbourne, Melbourne LITE, and Fedora – Freestanding pergola kits | 1’6” outside posts on each side = 3’ | 1’6” each side = 3’ Total for each set of beams |
| Brim pergola kits | 11” outside beams on each side = 22” | 1’6” each side = 3’ Total for each set of beams |
| Big Kahuna Solar-ready pergola kits | Contact Us | Contact Us |
| Big Kahuna PLUS Covered pergola kits | Contact Us | Contact Us |
| Big Kahuna Timber Frame pergola kits | Contact Us | Contact Us |
| Visor pergola kits | Contact Us | Contact Us |
Contact us with any questions about the pergola kit styles listed above.
Step 4: Calculate your Overall (Tip to Tip) Dimensions. This is the Size pergola you’ll choose.
Your overall dimensions equate to your Rafter Length (that’s the answer you got at the end of Step 2) x your Beam Length (that’s the answer you got at the end of Step 3). This will be the Size you choose as it’s listed on our website.
Remember, it’s Rafter (depth or projection) x Beam (width):
Rafter = Measurement A + Overhang
Beam = Measurement B + Overhang
Overall (Tip to Tip) Pergola Dimensions = Rafter x Beam
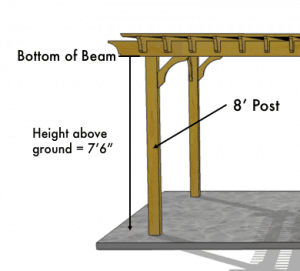
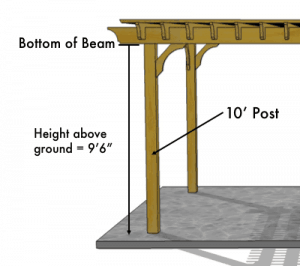
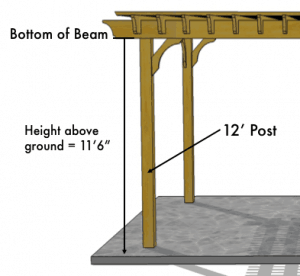
Step 5. Determine Post Height.
Once you’ve decided on the size pergola you’re ordering, you’ll choose the height of your posts. We offer posts with standard lengths of 8 feet, 10 feet and 12 feet, and can customize post lengths upon request. When trying to decide the length of pergola posts needed for your wood pergola kit, there are a few things to consider.
- Desired height above ground. The height to the bottom of the beam (low point of the roof structure) is: Big Kahuna and Sombrero: 7 inches less than the length of the post that is above ground level, for example it would be 7 feet 5 inches for an 8-foot post (7’6″ if using post mounting hardware) or 9 feet 5 inches for a 10-foot post (9’6″ if using post mounting hardware); Fedora: 14 inches less than the length of the post that is above ground level, for example it would be 8’10” for a 10′ post (8’11” if using post mounting hardware).
- Post installation method. Whether you are installing either buried in a concrete footer, or installed on top of a concrete footer or existing concrete slab; and
- If installing buried in a concrete footer, then you will need to add the length of the post below the ground to the desired height of the posts. For example (Big Kahuna, Sombrero, and Melbourne):
It’s a matter of choice, but you probably don’t want to make the pergola too tall. For the Big Kahuna, Sombrero, and Melbourne, 8 or 10-foot posts suit most situations unless you’re installing your posts more than 2′ in the ground. For the Big Kahuna PLUS Covered pergola kits, when choosing post length for post base mounting option (on slab or footer) for freestanding pergola kits, choose the 8’/ 10’ post option for 8’ low side post height and 7’6” clearance. Choose 10’/ 12’ post option for low side post height of greater than 8’ and clearance of greater than 7’6”.
For the Fedora, we recommend 10′ posts on a slab or footer and 12′ posts (or longer) if going in the ground. Smaller kits generally look better with a shorter post. But, keep in mind things like lighting fixtures or other accessories, head room for taller people, or for standing up in a hot tub. Read more about post length on our pergola posts information page.
Need Help Finding the Correct Size Pergola?
If you need help measuring for your backyard pergola and determining the correct size and style pergola you need, complete our Contact Us Form, send us an email at info@pergoladepot.com, or call us and we’ll get back to you if one of our specialists isn’t available.
For outside post dimensions for small pergola kits, medium pergola kits, and large pergola kits, refer to our Pergola Footprint Diagram and Pergola Dimensions Chart.
We also offer custom sizes. Simply complete a custom size pergola quote request and we’ll get back to you. Call us or start shopping today to get the perfect pergola kit for your project!