12' x 12' Pergolas
Purchasing one of our 12×12 pergola kits could be the ideal solution for upgrading and shading your personal backyard oasis. Complete your patio or deck with a freestanding or attached pergola that matches your space’s aesthetics. Built to withstand the elements, including extreme winds, our pergolas add style and function to any outdoor space. Whether you crave a classic look or something more rustic or contemporary, 12×12 pergolas can make your vision a reality.
How to Choose the Best 12×12 Pergola for Your Space
Whether you hope to create an outdoor dining space, gathering place or reading nook, a 12×12 pergola offers protection from the sun without completely blocking the light.
There are several style options to meet your needs, including the Big Kahuna, Sombrero, Melbourne, and Fedora. You can even customize multiple aspects, including wood type, end shape and base trim. Additionally, if you want to add a pop of color and more shade, you can add a water-resistant shade sail with one of our custom 12×12 pergola kits.
With so many choices, it may seem overwhelming to create the best 12×12 pergola for your space, but it doesn’t have to be stressful! Check out our buying guide for tips to help you narrow down your choices.

FAQs for 12×12 Pergola Kits
As exciting as it is to customize a pergola for your outdoor space, we understand that you probably have more questions about our products. We compiled a list of common questions about our 12×12 pergolas, but if you still have questions, feel free to contact us for assistance!
How Do I Measure My Space for a 12×12 Pergola?
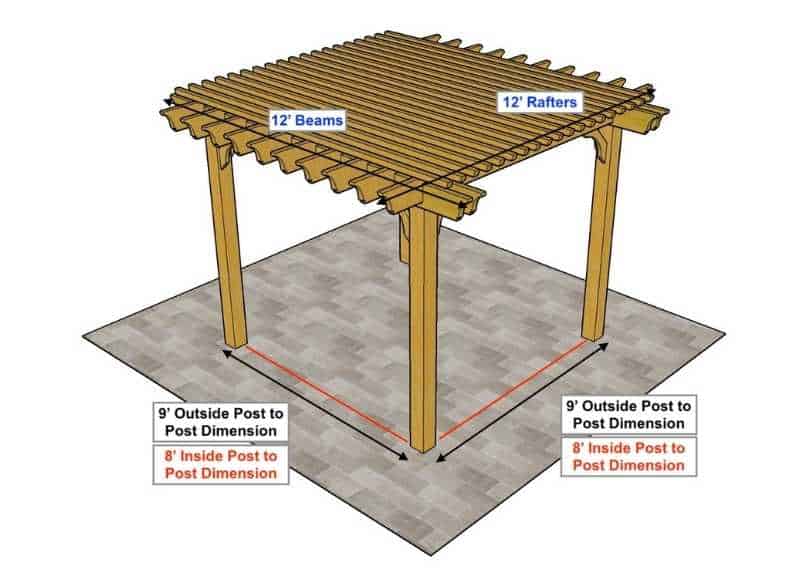
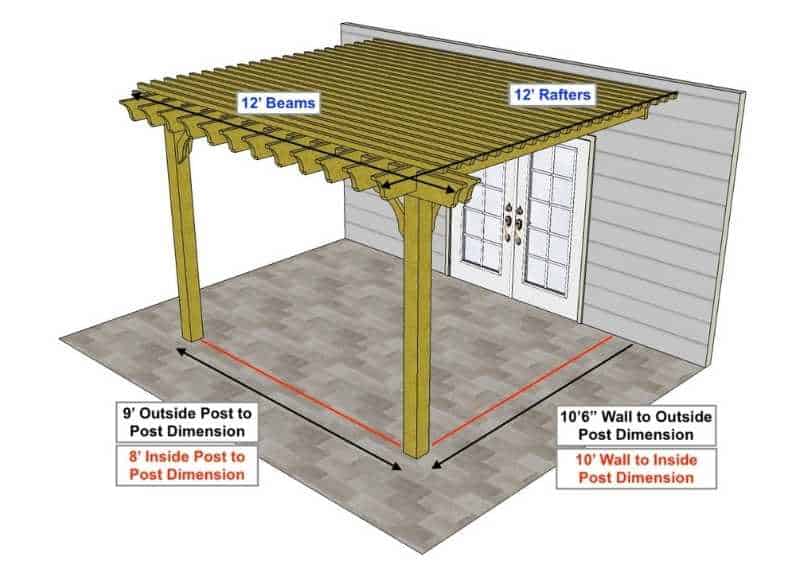
It depends on whether you choose a freestanding or attached pergola. Though the basic concept is the same, there would be a difference because freestanding pergolas feature four outside posts, while the attached pergolas connect to a wall, so they only have two outside posts.
Freestanding pergolas measure from outside tip to outside tip with an overhang (1’6″) on each side. That means a 12×12 pergola features 12-foot rafters and 12-foot beams, but the outside measurement from outside post to outside post would be 9 feet by 9 feet.
Since attached pergolas connect to an existing wall, the overall measurement would be the same because you would use the same size rafters and beams. However, you have two posts instead of four, so the distance from the wall to the outside posts would be slightly different because you would have an extra foot and a half.
Now that you know how our measurements work, it should be easier to assess how a 12×12 pergola would fit in your space. If you still have questions about measurements or aren’t sure what size you need, we will be happy to assist you.

What Comes with a 12×12 Pergola Kit?
Our 12×12 pergola kits feature high-quality materials, including pine or cedar wood pre-cut, pre-drilled and pre-marked to make assembly quick and easy. We use stainless steel hardware, and you can choose galvanized steel if you prefer. You also get thorough instructions for installation and access to multiple videos in case you work better with visual guides.
Additionally, your kit arrives on a custom pallet that accommodates all the necessary pieces. We stack and secure the pieces with special crating to protect your pergola kit during transit. When the truck arrives with your shipment, it must be unloaded piece by piece.

Do You Have Any Other Options to Provide Additional Shade?
Our 12×12 pergolas can also accommodate custom-made retractable canopies. You can select various fabrics and colors to create a unique look that matches your tastes to complete your outdoor space. Make sure you choose the freestanding retractable canopy or attached canopy to match your 12×12 pergola style.